面向对象编程感悟
面向对象是一种思想,更有利于代码复用和重构。但是不知道为什么我们编程的时候就会不知不觉的走上面向过程道路上。写一下我自己对面向对象的感悟。
Example
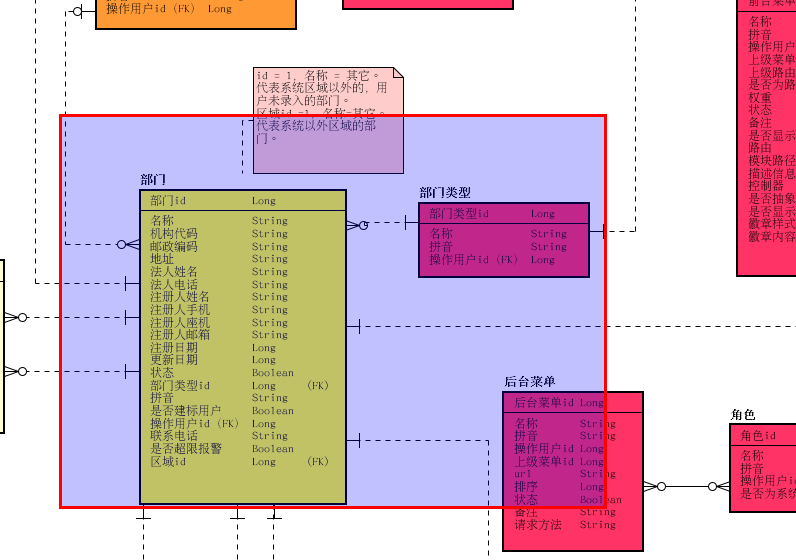
我们举一个简单的例子,这个例子就是我们有部门和部门类型。部门类型有技术机构,器具用户,管理部门,生产企业四个类型。然后部门信息这个实体。我们看ER图:
当天我们写代码的的时候部门类型和部门之间完全可以使用继承的关系。下面我们对实体进行相关的添加。
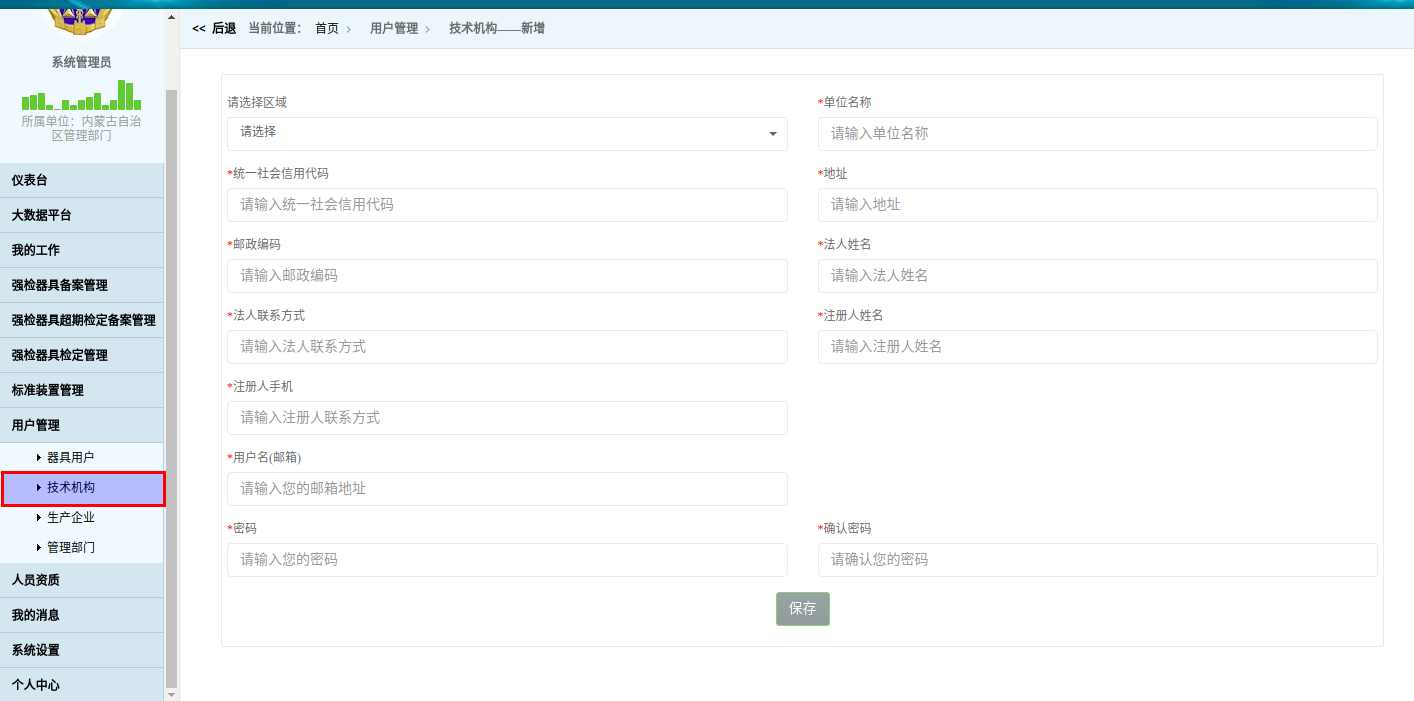
由于不同的部门类型保存的时候相关部门的实体信息是不同的。我们先看一下界面:
管理部门的实体字段
管理部门的添加界面:
技术机构的添加界面:
然后我们看到两个部门的字段信息是不一样的,然后我们怎么设计呢?开始的时候我是这样写的代码。
增加按钮对应的路由
|
|
可以看出这四个界面都是用的一个增加按钮,然后我们在路由上用type这个变量去区分技术机构还是管理部门的增加。在一个DepartmentAddCtrl中我们接受type这个变量,然后在这个controller中我们根据type去隐藏或者显示同的字段来显示不同部门对应的不同字段。然我们用图来理解一下:

这样很很简单的我们就实现了对于不同字段的显示,但是我们此时编程思想却不是面向对象的。因为我们感觉传递一个参数去这样就可以在一个方法中用这个参数去区分不同的状态了这是很简单的做法。但是试想假如我们需要好多种状态,那么我们就需要用很多个参数去区分这些状态,显然这是不可能的。
重构代码
那么此时我们就需要来重构代码了。
当然。这是我们就不能用一个controller了,我们需要建立三个controller用来继承来解决重构问题。先让我们来看一下重构完之后的关系。
然后我们把统一的字段放在addview中,各自的字段放在自己的view中就可以了。这样我们又新建了三四个文件,但是此时代码会更容易维护。
总结
今天才发现我自以为自己有了面向对象的思想,但是回过头看自己写的代码才发现自己一直在用别人的面向对象的思想,因为我一直使用成型的框架,组件。等到自己编程的时候发现自己还是总在面向过程的老路上。自己的代码离面向对象还有很大的差距。